ALL COUNTRIES:
December 1, 2020 @ 10:14 AM By Yulia Garanok

Development teams spend years to create effective management and development process on their projects. After numerous pleasant comments from our clients about our work style, we realized that it’s our strength and decided to share how we organize transparent communication and development processes in the team.
The biggest doubts of product owners who want to hire a dedicated team for their project are:
To put aside all these doubts we schedule an introduction call where we discuss the next steps of future collaboration.
Iterative approach means working in short cycles and delivery of new functionality by the end of every iteration. The workflow is repeating and general steps can be:
Iterative approach helps us to deliver features right when they are ready, collect feedback from users, and analyze metrics to see how your work influences the product growth. Next, we will describe how to make it transparent.
Together with clients, we discuss results they want to achieve, problems with current solutions, and features that we plan to implement.
At planning meetings, we set up the main goal of the app and features that have to be implemented first. In addition, we discuss metrics that we are going to collect to see how our work influences product growth. This data helps analyze our work and decide what to do next.
If you want to learn more about our approach to startups strategy and metrics we suggest collecting, read our post about building MVP.

In the photo above our team has a daily stand-up with the GlassFrog team. Together with their in-house team, we build SaaS empowering Holacracy in organizations.
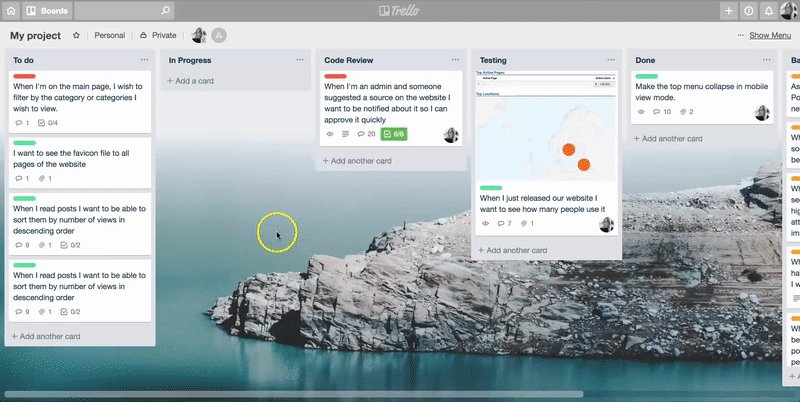
We organize our task management process using Kanban boards. The aim of such boards is to make the general workflow and the progress clear to you and your team. You can use Trello, Jira, Asana, or Pivotal to visualize the Kanban methodology. The choice depends on the team size or project complexity.
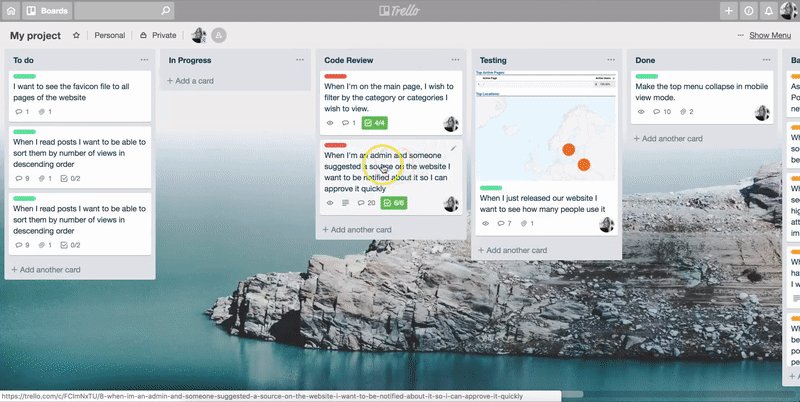
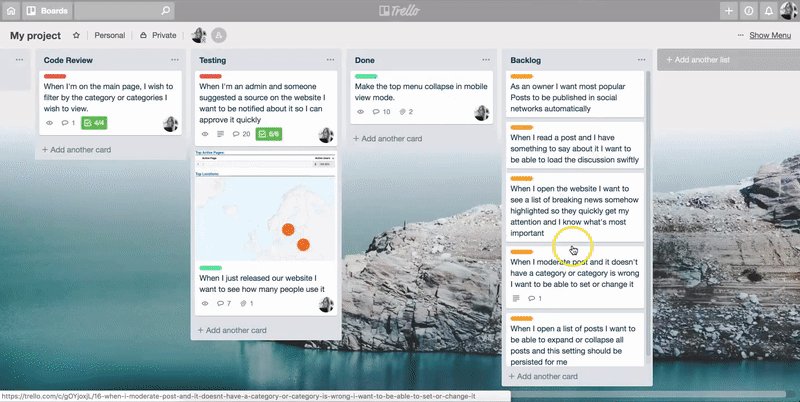
In general, Kanban boards consist of columns that represent a certain stage in the development process and cards, where every card is a separate task. They can be organized in different ways. We organize the workflow in 6 columns:


Every card moves from column to column until it reaches the stage called “Done”.
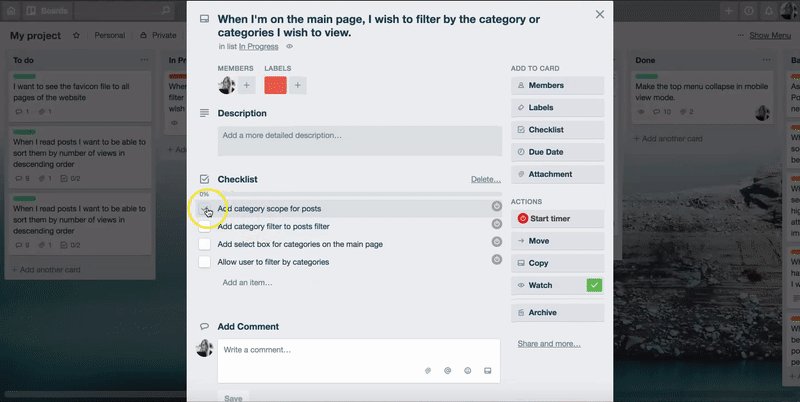
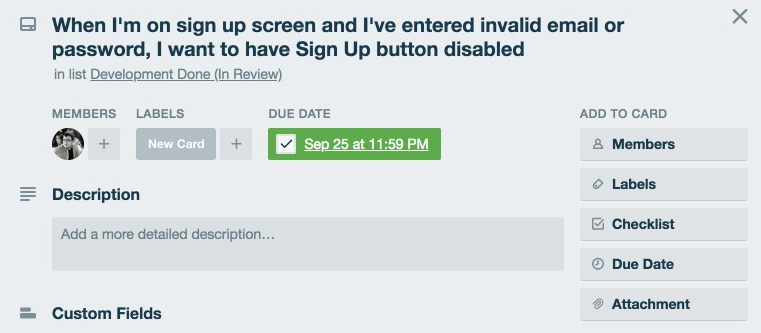
We suggest creating cards for every task and naming them in the user story format. User story format allows you to skip writing a long product specification and shows the desired functionality in a couple of sentences. A classic user story format is:
As a < actor >, when <action> then < expected result >
But it can be changed if every side accepts a different format and understands the description clearly.

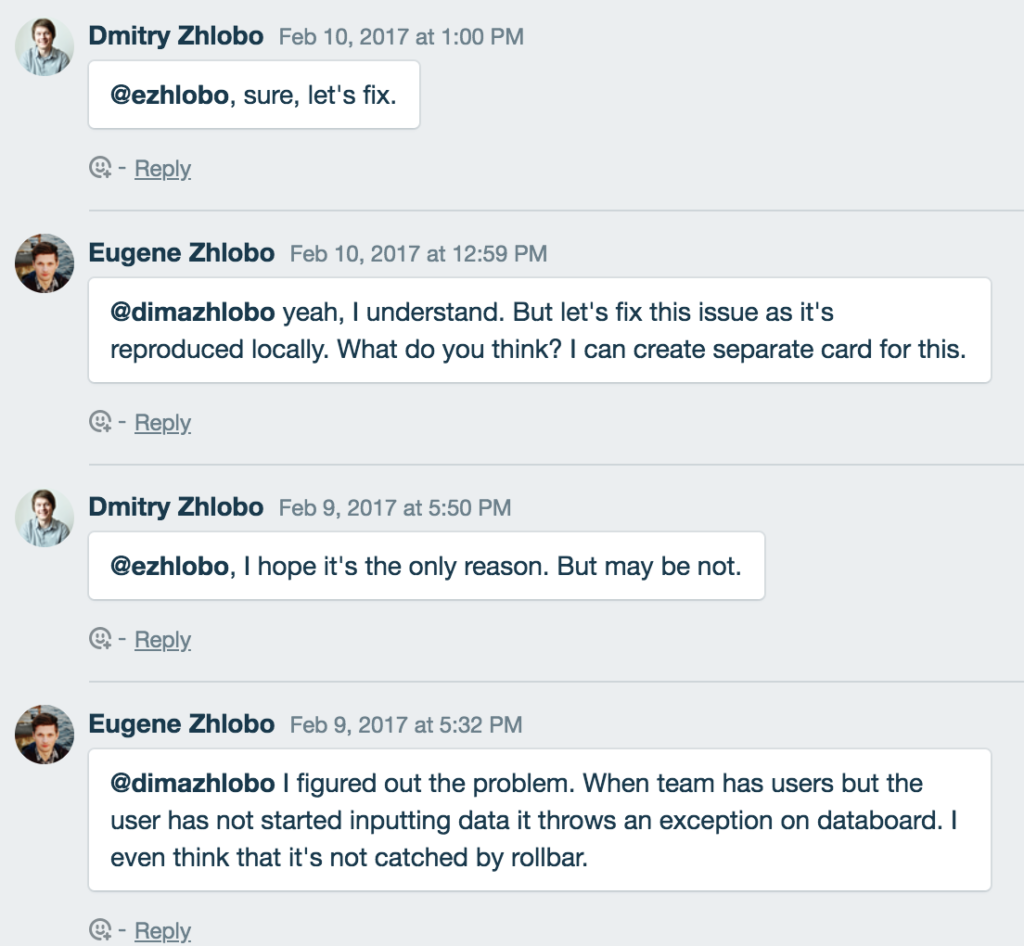
It’s a good practice to leave notes and comments under every task. As we don’t require a detailed specification we clarify tasks’ details on planning meetings first and in comments later. There we also discuss ways of solving tasks or problems we face to provide a transparent development process.

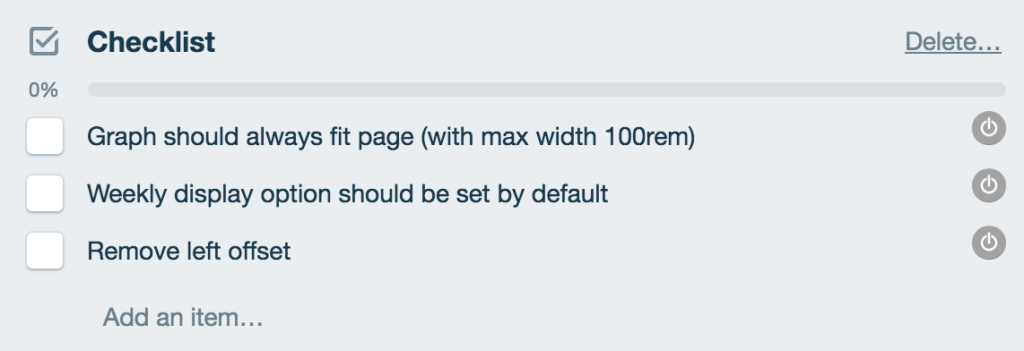
We split tasks into smaller ones if it takes more than 1 day to implement. For hourly progress tracking, we break tasks down with checklists.

As you see, Kanban boards are a transparent way to monitor real-time progress and discover bottlenecks if there are any.
Working in a team means daily communication so we pay a lot of attention to it. We create a chat for all team members including designers, developers, and clients. Everybody takes part in discussions in chats and comments, ask questions if something is not clear, share updates and news.
We don’t hide our team. Moreover, we encourage discussions between engineers and clients (product owners). The whole team saves a significant amount of time by having the ability to discuss things with each other without misinterpretations.
We use public channels instead of direct messages because direct messages can lead to miscommunication and can leave a client in the dark. It may sound strange for some teams, but we are not afraid of showing problems to clients if we have them (everybody has them :)).
Slack works perfectly for such needs. We suggest creating different channels inside the workspace: #general, #dev, #product, #standups, #random. Every channel can have its own purpose. Look how we organized it:
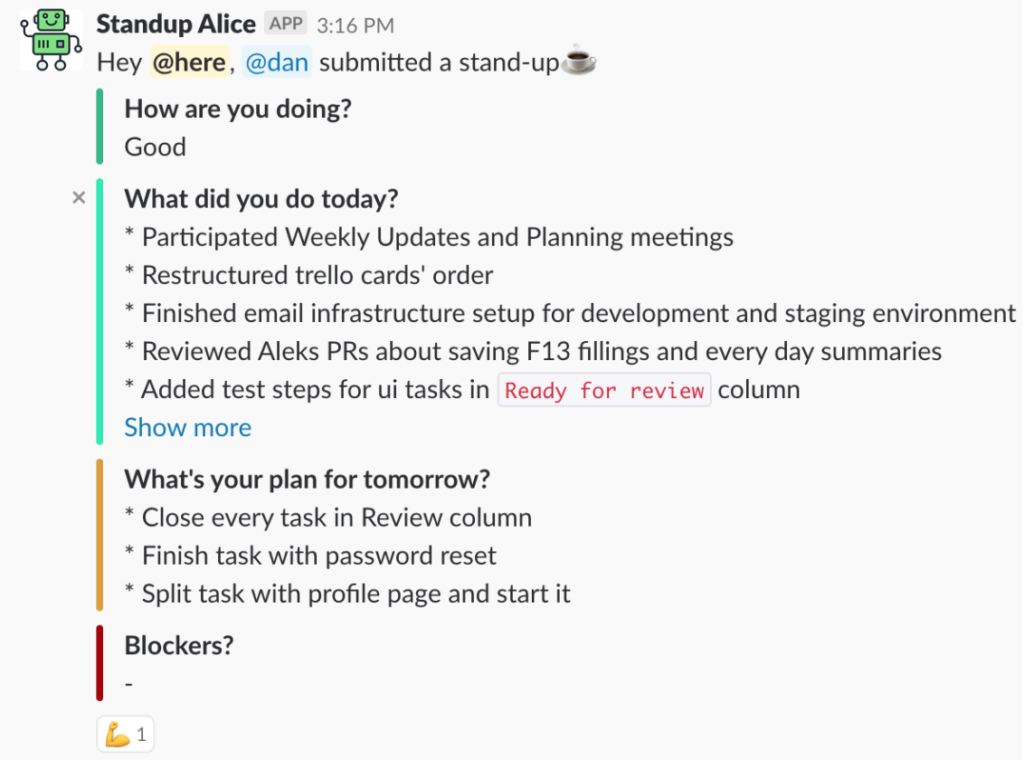
The chatbots that we use for standups can be set up for a certain time of the day with special questions. From standups, you can learn how teammates feel and what’s in their focus right now.

In our team, we always write results and important points in chats after offline discussions or video calls so that everybody is informed about changes. It’s also a good practice to save these notes somewhere to return to them later or refer to them.
It’s convenient to monitor changes in all services and see notifications in one place. To do this we set up integrations between Slack, Trello, GitHub, and other tools.

We work remotely with clients and know how difficult it is to build trust when you have never met in person. We try to have video calls at least once a week, turn on cameras and show that we are real people 🙂
Both product owners and developers benefit from video calls. Clients learn more about dev team, while developers feel like they are a part of the client’s business. Moreover, face-to-face interaction is more engaging than audio. It helps to build trust and stronger relationships. For such meetings, we use Zoom or Skype.
We prefer to automate everything that can be automated. We deliver features frequently as soon as they are ready and don’t spend time deploying them by hand.
We’ve implemented Continuous Integration (CI) to ensure that the code doesn’t have conflicts. CI runs all necessary tests and checks code automatically. It helps to find errors and bugs and keep the code clean.
By adopting Continuous Delivery and Deployment we are able to release our work to staging and servers automatically. It’s helpful for both developers and clients because they get features faster and see the changes interactively.
We always think about how to improve our work. For these needs, we have weekly/bi-weekly retrospectives. On retrospectives, we discuss the next questions:
During these calls, we analyze our previous work by deciding what we will do in the same way and how to fix things we don’t like. We collect feedback from all team members to have a chance to make our work better.
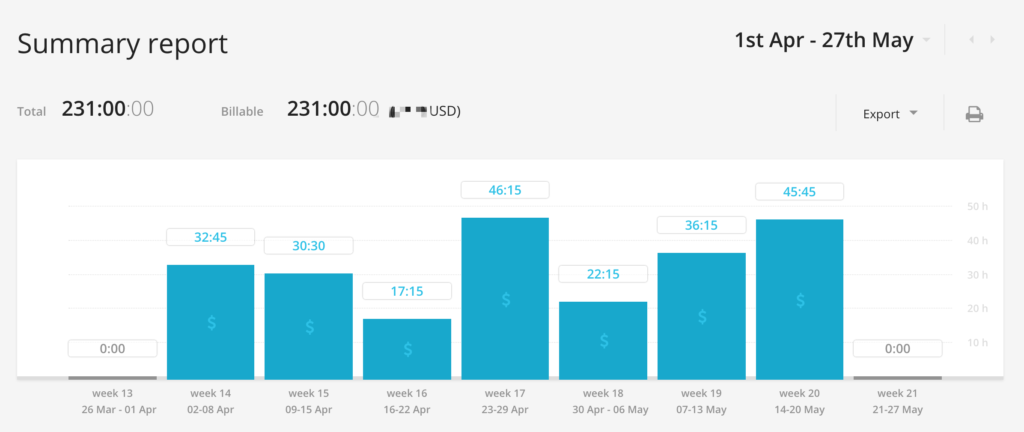
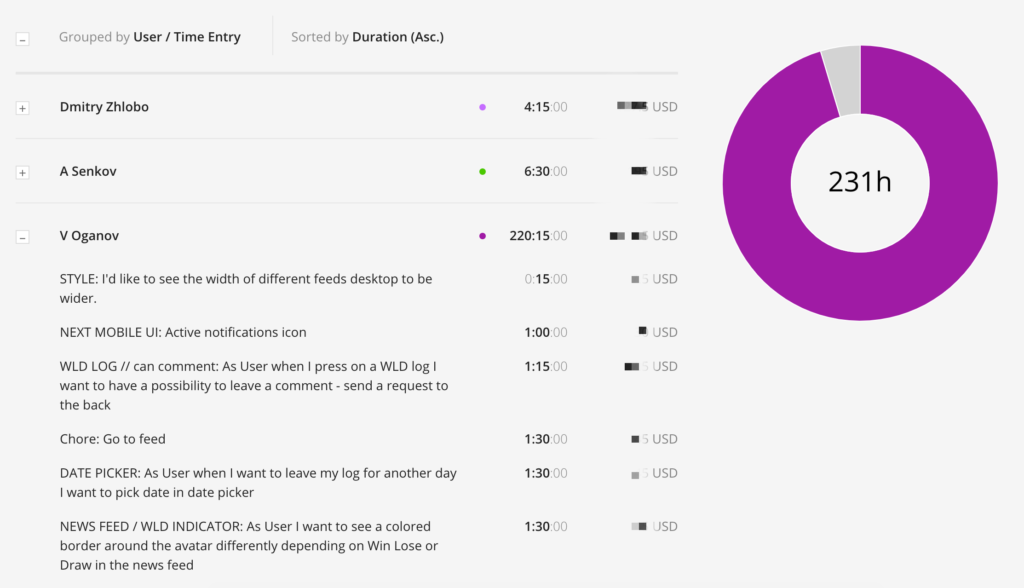
Additionally, we discuss how effectively our team members spend their time. In our team, developers and managers track their time on Toggl. They do it for every task they are working on. Then we send detailed reports to our clients. Basing on Toggl stats we can measure if we use our resources efficiently.


We believe that honest retro is one of the most important parts of product development.
In this post, we shared the usual approach that allows a product development team to stay transparent with clients. The key points of this process are:
In the end, a useful quote from our CEO 🙂

About the author:
During my career at datarockets, I’ve been helping startups and businesses define their business problems, brainstorm features of a potential solution, and translate business needs into technical requirements. I believe that transparent communication and the ability to adjust your strategy quickly are the most important factors in running a successful business.